Prism Tools |
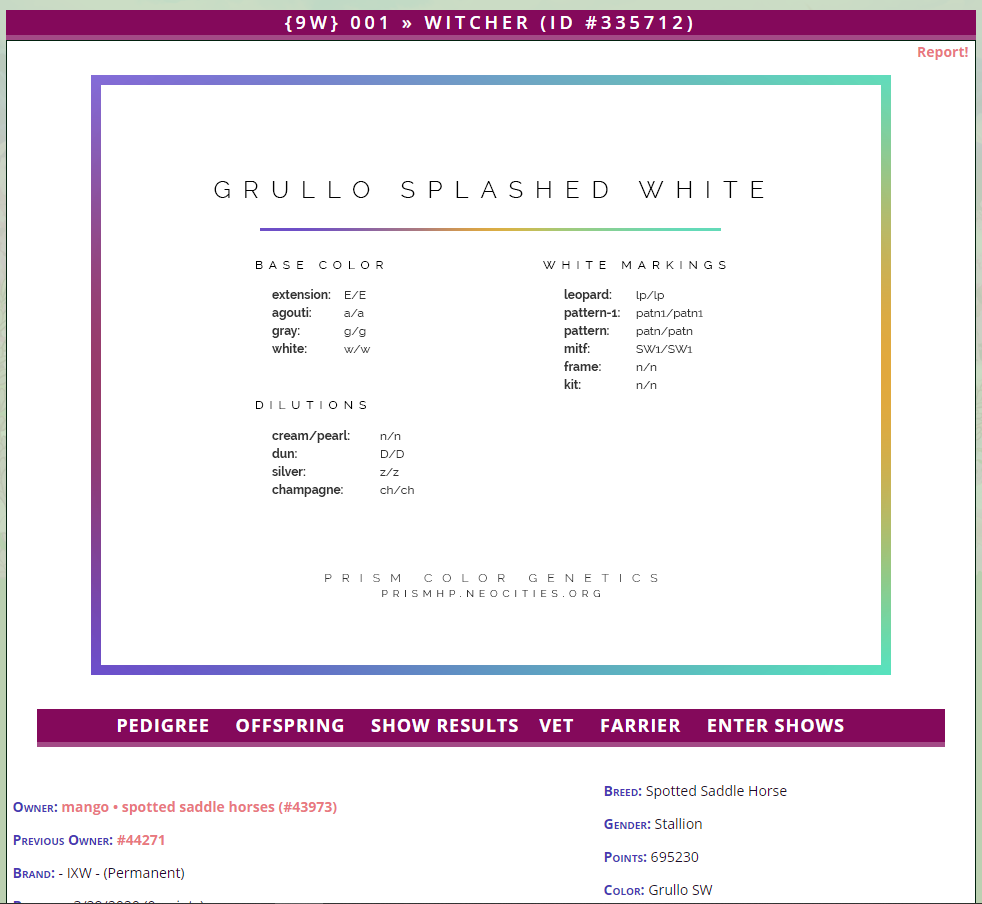
Genetics CSSOnce you've got a genetic profile for your horse, you'll need some way to save it for when the time comes to breed. If you have an upgraded account on Horse Phenomena, the genetics CSS is a perfect tool to keep all those genes saved and on hand for breeding day. Just copy the CSS, paste it in the stylesheet field of your horse, and then in the noted place, insert a link to a screenshot or image of your horse's genetic profile. Below are sceenshots of the animal page with CSS (featuring the warmblood image you can order customized to your horse). The first screenshot shows the default state of the horse's page, with their image plainly visible. The second screenshot shows the CSS in action, with the mouse hovering over the horse's image and displaying the gene sheet. Click both images for fullsize. ImportantThe default Horse Phenomena image is a transparent png, and the gene sheet will show around it. Use this image for your horse's image, and the genetics will no longer show through. Gene SheetsYou can choose to request a gene sheet to put in the CSS. This service is free, however it may take some time for Mango to have the image made for you. In order to request a gene sheet, you must contact Mango with a screenshot of the genetic profile. If you'd rather not wait, you can choose to create your own gene sheet. Make sure it is at most 800px wide by 600px high. You can even use the base image for Prism's official gene sheet, which can be saved by clicking on the image below. Copy the CSS below and paste it into the stylesheet section on your horse's page. Then paste the link to a screenshot or gene sheet in the area marked IMAGE-LINK-HERE. |